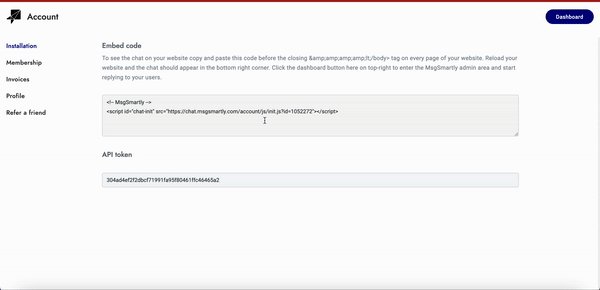
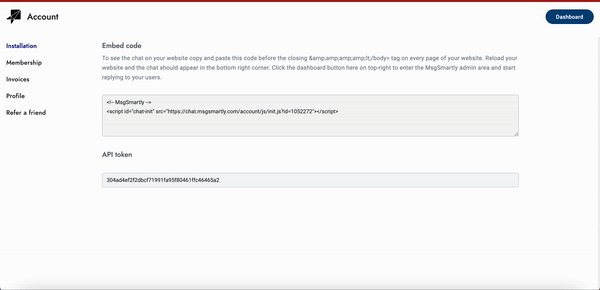
- To show chat widget copy id from this https://chat.msgsmartly.com/account/?tab=installation
<!– MsgSmartly –>
<script id=”chat-init” src=”https://chat.msgsmartly.com/account/js/init.js?id=(Copy This ID)“></script>
- Copy the id from above link in MsgSmartly admin panel.

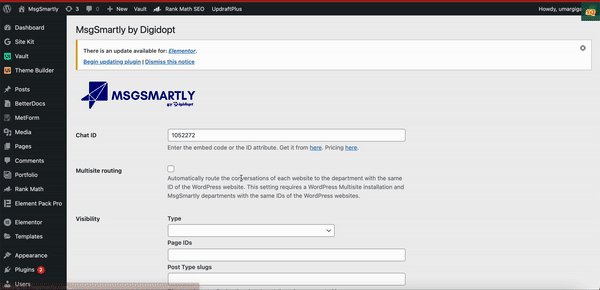
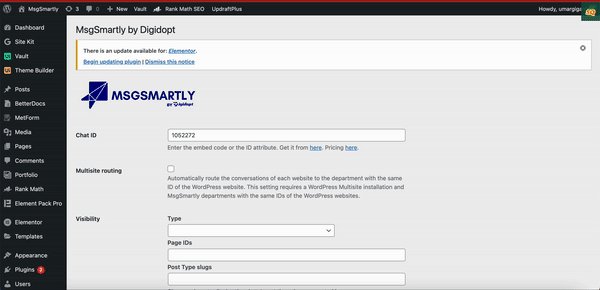
- Paste ID in Newly Installed WordPress Plugin.
- Go to WordPress Admin Panel
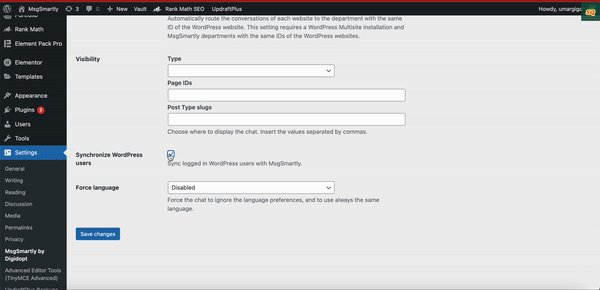
- Hover Over Settings
- Select MsgSmartly by Digidopt
- Paste ID copied from MsgSmartly Admin Panel
- Check Sync WordPress Logged in User to Register Users automatically in MsgSmartly Admin Panel (track user activity on website)

- Once above steps are completed you will see chat widget on you website.
- Customize chat widget from MsgSmartly admin panel.



